
07 Feb 8 tendencias en diseño web para 2017
¿Estás preparado para molar en 2017? Si quieres renovar tu web para las tendencias en diseño, el comienzo de año es un gran momento para ponerte manos a la obra. Con el nuevo año vienen los propósitos de cambiar y mejorar nuestro aspecto: gimnasio, taichí, aprender a cocinar… Incorpora todos tus buenos propósitos a tu web con estos consejos sobre lo más trendi en diseño.
Desde las funcionalidades al color y la tipografía, 2017 viene cargado de nuevas ideas y nuevos conceptos visuales que explorar. No te quedes atrás y descubre las 8 tendencias que seguro te inspirarán.
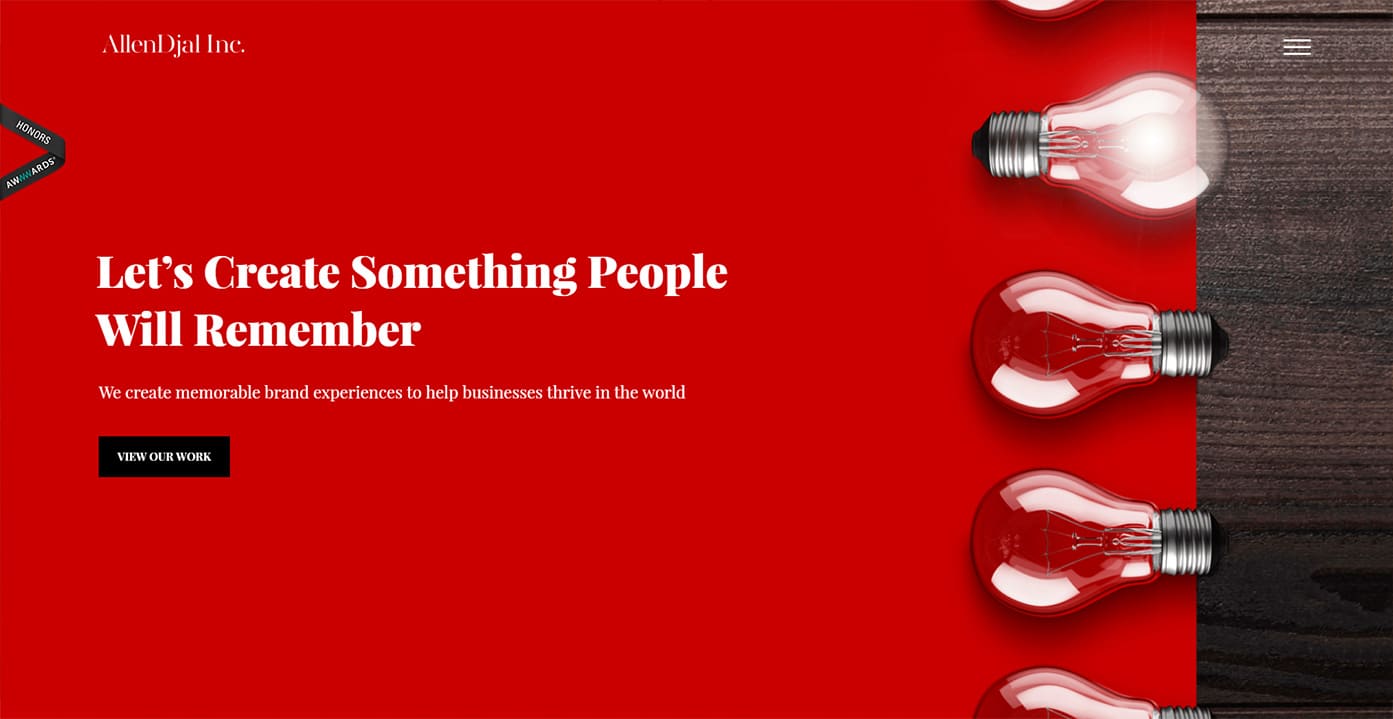
1.Degradados

Durante años han estado desaparecidos, olvidados y relegados a “horterada” pero preparaos porque como las hombreras, las lentejuelas y los colores fluor, los degradados han vuelto con fuerza.
Pero esta vez, la apariencia de los degradados ha cambiado para mejor. En lugar de sutiles variaciones de color, a veces casi imperceptibles (como en los iconos de iOS), ahora los degradados son grandes, vistosos y llenos de color. ¿Te animas?
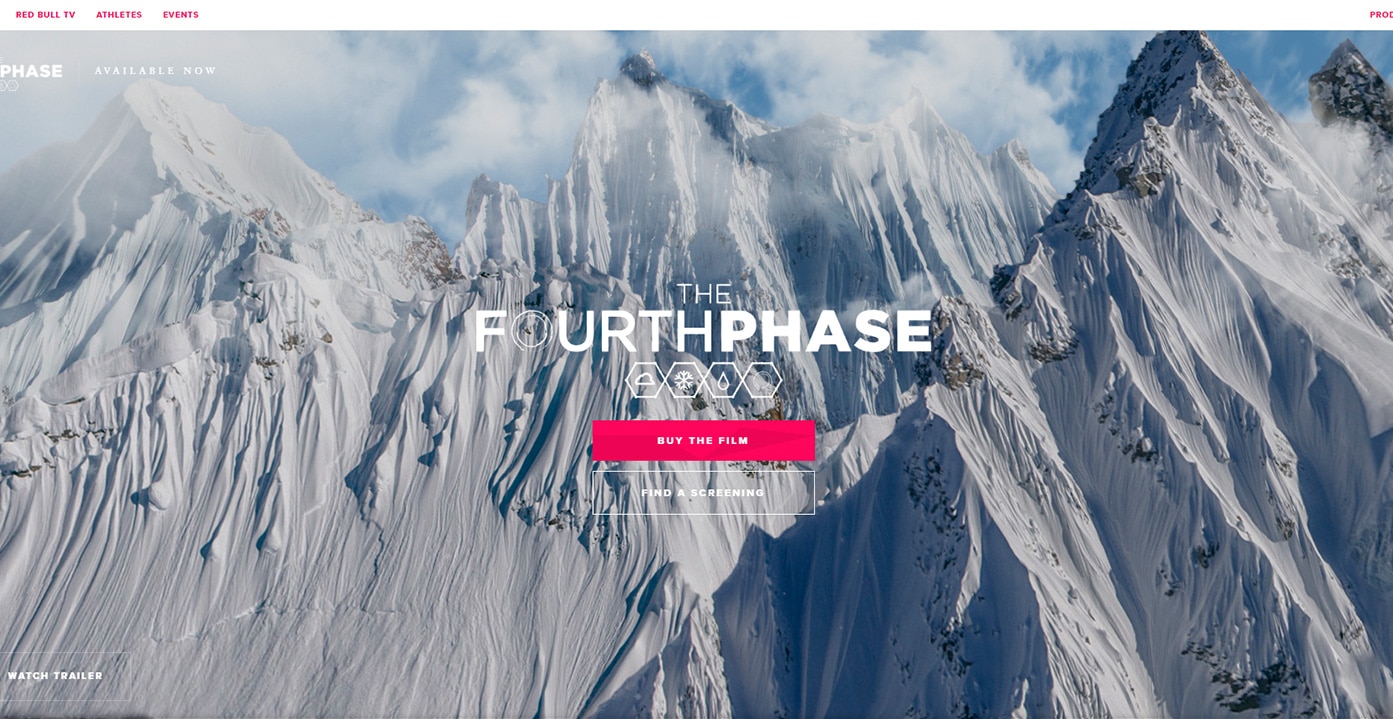
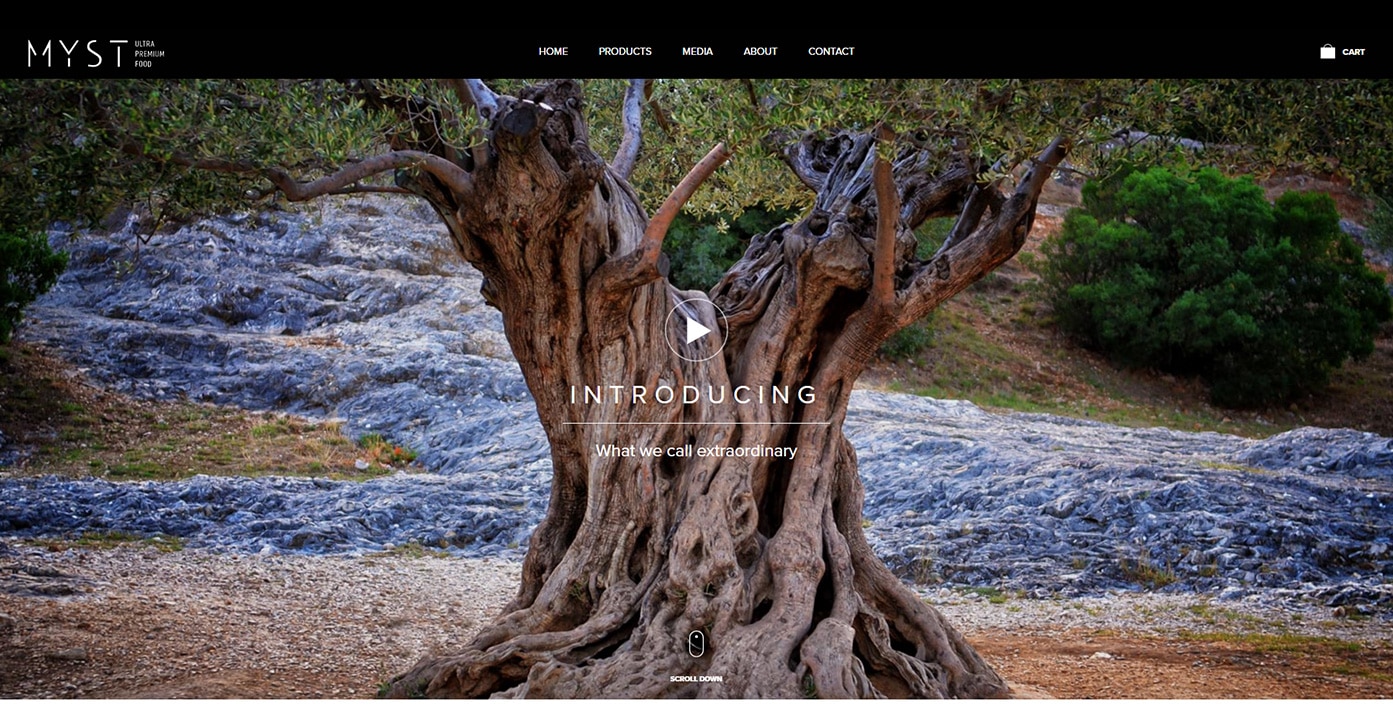
2. Videos con sonido

El video ha venido para quedarse. Hace ya años que los videos se están adueñando de la web. Los milenials dedican horas a YouTube y las nuevas tendencias reflejan estos nuevos gustos. Una web con un video potente a toda pantalla con sonido puede ser una potente herramienta para enganchar a los usuarios (y no tiene que reproducirse de manera automática para ser efectivo).
Pero ojo, debemos dejar una opción para silenciar el video ya que no todos los usuarios podrán o querrán escucharlo. Eso sí, si el video es suficientemente impresionante, los usuarios querrán escucharlo para disfrutar al máximo de la experiencia.
3. Realidad virtual

La realidad virtual es una de las tendencias más vanguardistas para 2017. La llegada al mercado de más dispositivos VR y la bajada en los precios contribuirá al crecimiento de esta tecnología, especialmente en videojuegos y páginas del sector.
Pero para llegar a estos niveles vas a necesitar un desarrollador especializado que probablemente no puedas pagar. Por eso, te recomendamos incluir esta tecnología puntera con videos 360, que son mucho más sencillos de implementar y mantienen el efecto tridimensional que buscamos.
4. ¡Más parallax!

El efecto parallax fue la gran tendencia de 2016 y durante este año no ha hecho más que evolucionar y hacerse más común si cabe. Ahora en 2017 el parallax vuelve a ser trendi aunque con efectos más novedosos y rompedores.
Busca efectos parallax que suban en lugar de que bajen y movimientos que descoloquen a los usuarios y que les sorprendan. La clave es ofrecer experiencias cada vez más reales e interactivas y los parallax no son una excepción. Cuanto más real parezcan los movimientos en la pantalla, más usuarios querrán experimentarla.
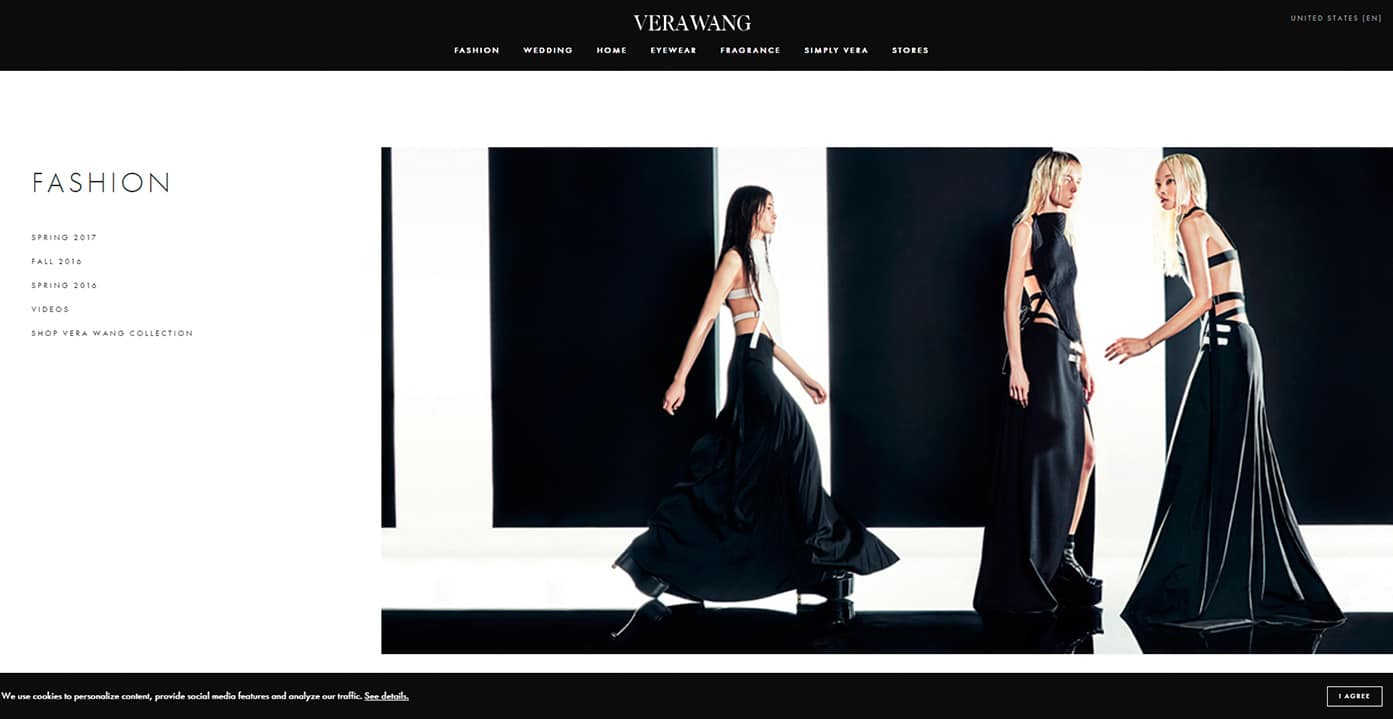
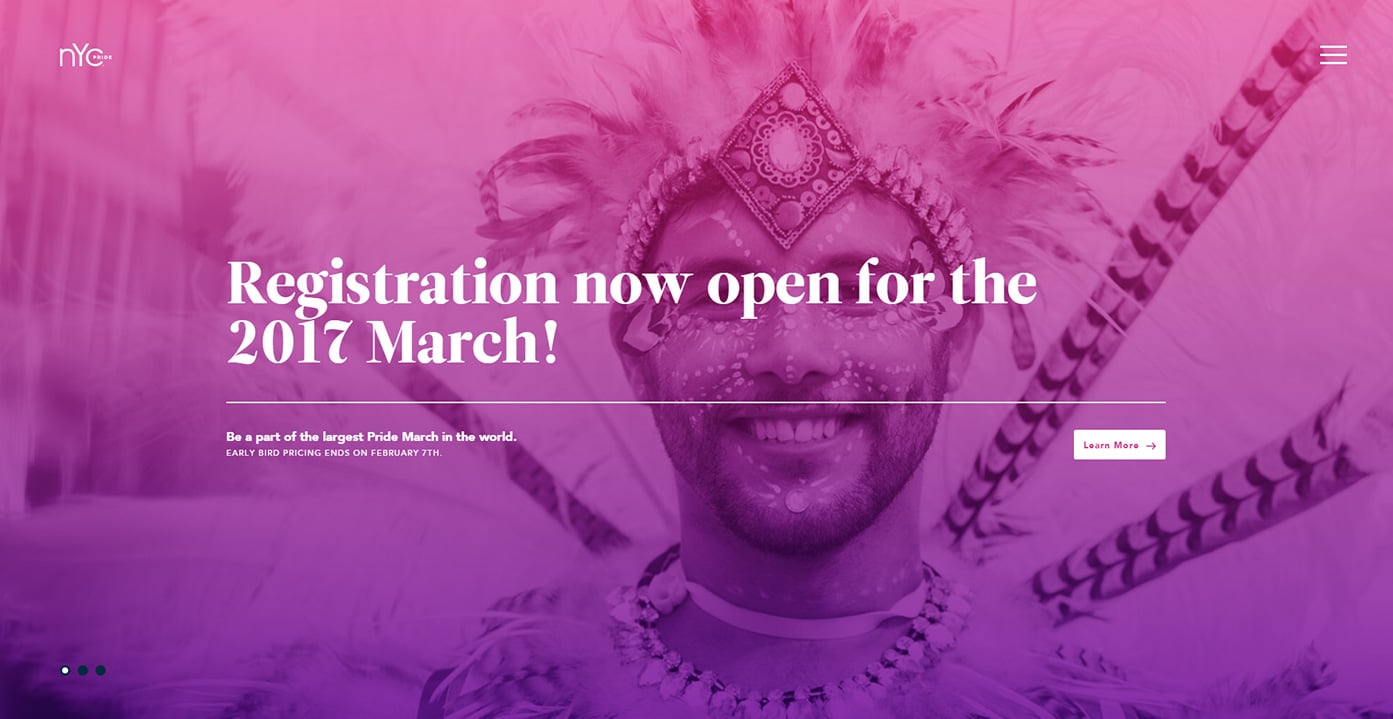
5. Homepages super sencillas

Aquellos años en los que TODA nuestra web se resumía en la homepage están llegado a su fin. Los diseños más rompedores y actuales optan por imágenes muy potentes y un par de palabras cuidadosamente elegidas.
¿Y el SEO? Una web con una homepage sencilla no implica una web sencilla. Estas páginas ofrecen mucha información si hacemos scroll. Esto es, en gran parte, gracias a que los usuarios han cambiado sus hábitos y ya no les cuesta hacer scroll para ver una web, lo que abre un gran abanico de posibilidades para diseñar páginas limpias y elegantes. El truco: que los usuarios quieran ver más, que les enganche la homepage para que quieran descubrir la web entera.
6. Nuevas formas de navegación
La navegación ya no tiene que estar anclada a la parte superior de la página. Desde menús ocultos a otros situados en un lado o en el pie de la página, si quieres seguir las tendencias más actuales mueve el menú (siempre que el lugar en el que lo pongas sea lo suficientemente obvio).
Si estás pensando en darle una vuelta a los estilos de navegación de tu web, ¡lánzate! ¿Es el menú de navegación fácil de encontrar? ¿Funciona? Si la respuesta es sí, habrás conseguido una web diferente y actual. Si es no, replantea tu idea y sigue intentándolo.
7. Colores neutros

Mientras que los dos últimos años han estado marcados por el un diseño web lleno de colorido, la tendencia para este 2017 da un giro radical hacia colores más naturales y tonalidades más neutras.
Apuesta por los verdes (además, el color del año de Pantone es un verde), beiges y tonos suaves en tus proyectos para triunfar. Usa paletas cromáticas basadas en los colores de la naturaleza y evita los colores brillantes, fluor y demasiado vivos.
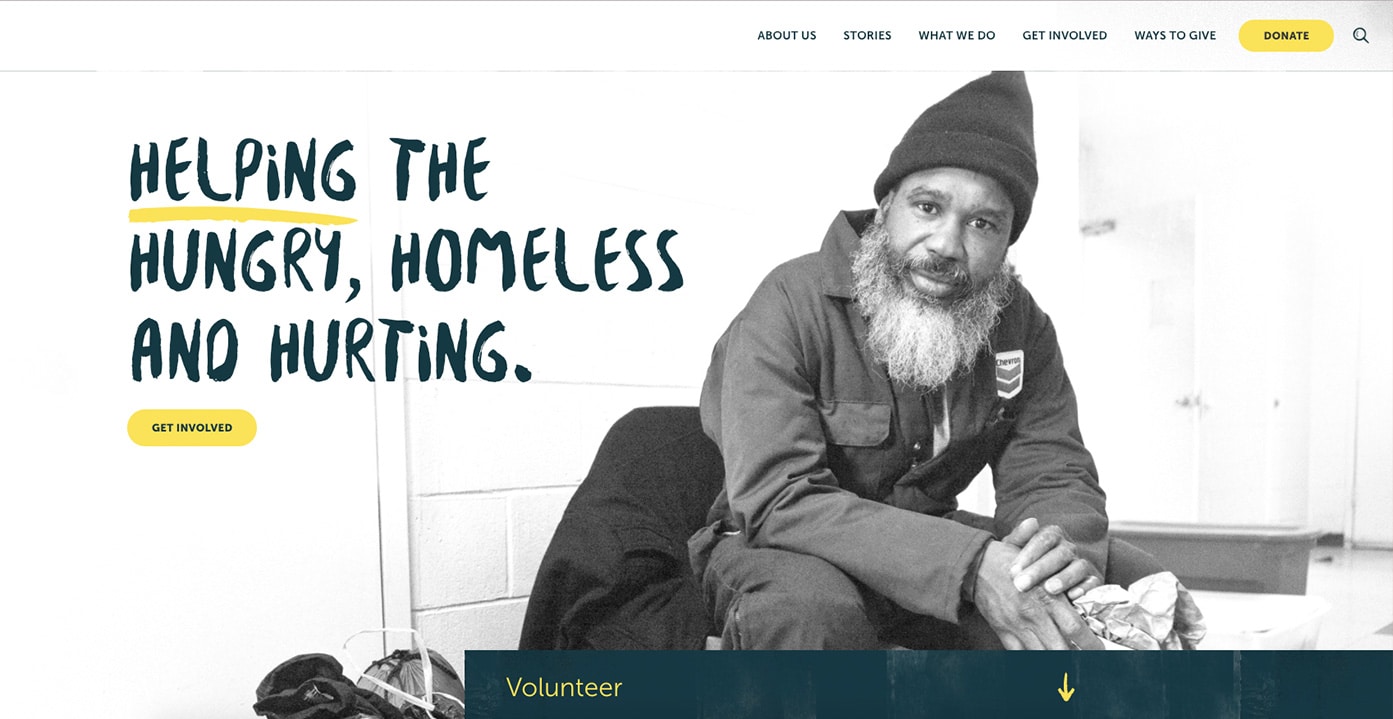
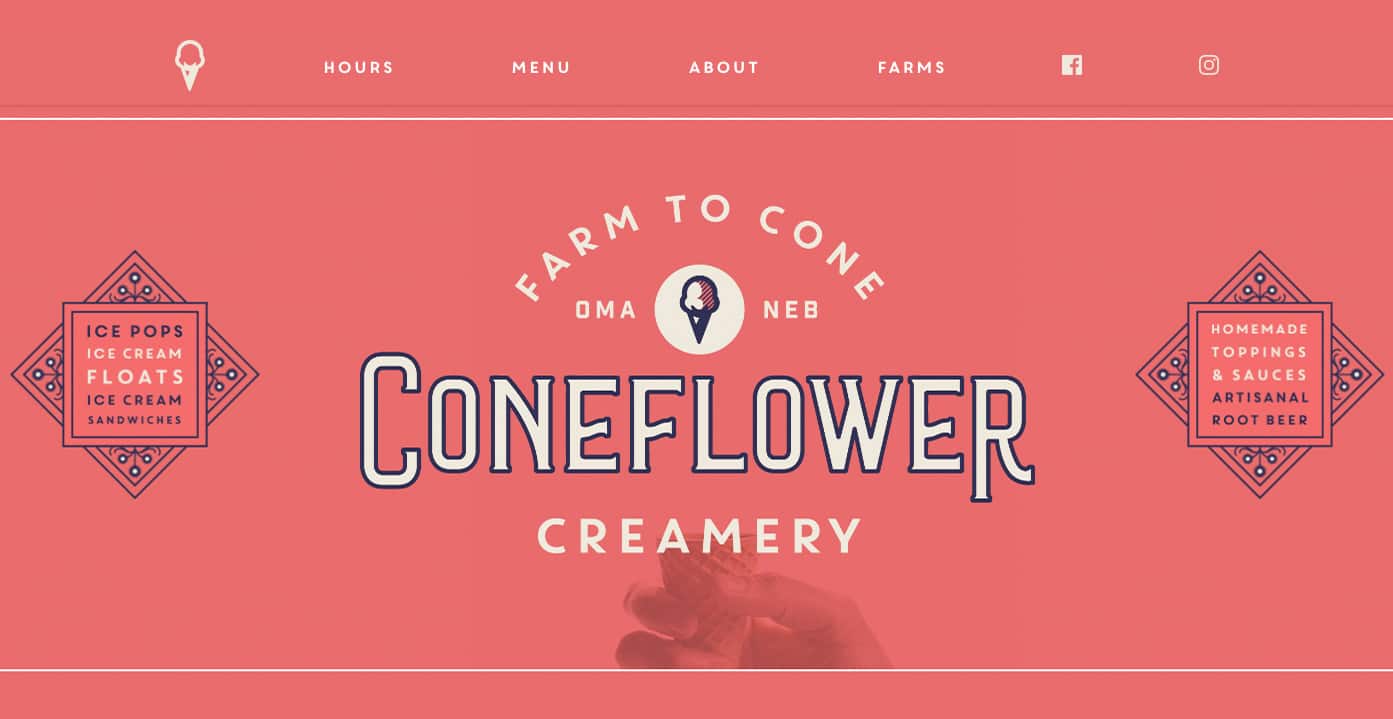
8. Atrévete con las tipografías

Las letras grandes y llamativas nunca pasan de moda. Esta es una de las tendencias que no ha parado de mejorar año tras año. Gracias al cada vez mayor número de fuentes web, los diseñadores cada vez se atreven más con tipografías novedosas y poco comunes.
Y esto es una gran noticia para diseñadores y usuarios, aburridos ya de las tipografías san serif que dominan en los últimos años. Ahora es cada vez más común ver letras de estilo vintage, futuristas, a mano o personalizadas los diseñadores están cada vez más concienciados de las posibilidades visuales de las tipografías.
Así que anímate con letras diferentes y adaptadas a tu imagen, dale un aire diferente a tu web y lánzate a cambiar. Pero recuerda: una tipografía chula debe ser, ante todo, legible.






Sorry, the comment form is closed at this time.