
12 Dic Redecora tu web: mejora la experiencia de usuario
¿Alguna vez has necesitado algo del armario y cuando has ido a buscarlo te has tirado 10 minutos rebuscando entre un gran desorden? Probablemente has acabado cabreado, cansado y algo frustrado y has decidido poner orden en ese armario para que no vuelva a pasarte. Pues bien, “poner orden” puede ayudarte también a mejorar la usabilidad y la experiencia de usuario de tu web.
Aquí te dejamos 4 consejos que te ayudarán:
1. Acorta el texto
Ya en 1997 se realizaron estudios para saber cómo los usuarios leían la información de una web. No os descubrimos nada si os decimos que la conclusión fue que la gente no lee, más bien escanea la información de la página. No tenemos más que darnos un paseo por internet para descubrir muchísimas webs llenas de palabras innecesarias.
Elimina palabras innecesarias. Recorta los titulares y elimina las frases redundantes. Desarrolla una sola idea por párrafo. Utiliza frases claras y directas. Cumplir con estas premisas (en el manual de estilo de cualquier periodista) es una buena manera de conseguir que los usuarios que escanean tu web, se queden con la información que quieres transmitir. Y si necesitas de grandes textos, usa el método de pirámide invertida que se estudia en cualquier facultad de periodismo: comienza con lo importante y ve desgranando los detalles poco a poco.
2. Elimina el exceso de decoración
Cuando se trata de diseño, a veces pensamos que enseñar TODO es la mejor opción. Que más vale que sobre que no que falte. Sabemos que lo haces con la mejor intención, pero probablemente te hayas pasado. Por eso te recomendamos encarecidamente eliminar toda la decoración que no sea necesaria. Imágenes para llenar huecos, fondos innecesarios, iconos que no aportan nada… podemos eliminar todas esas cosas y sin perjudicar la experiencia de usuario.
Y para muestra un botón:
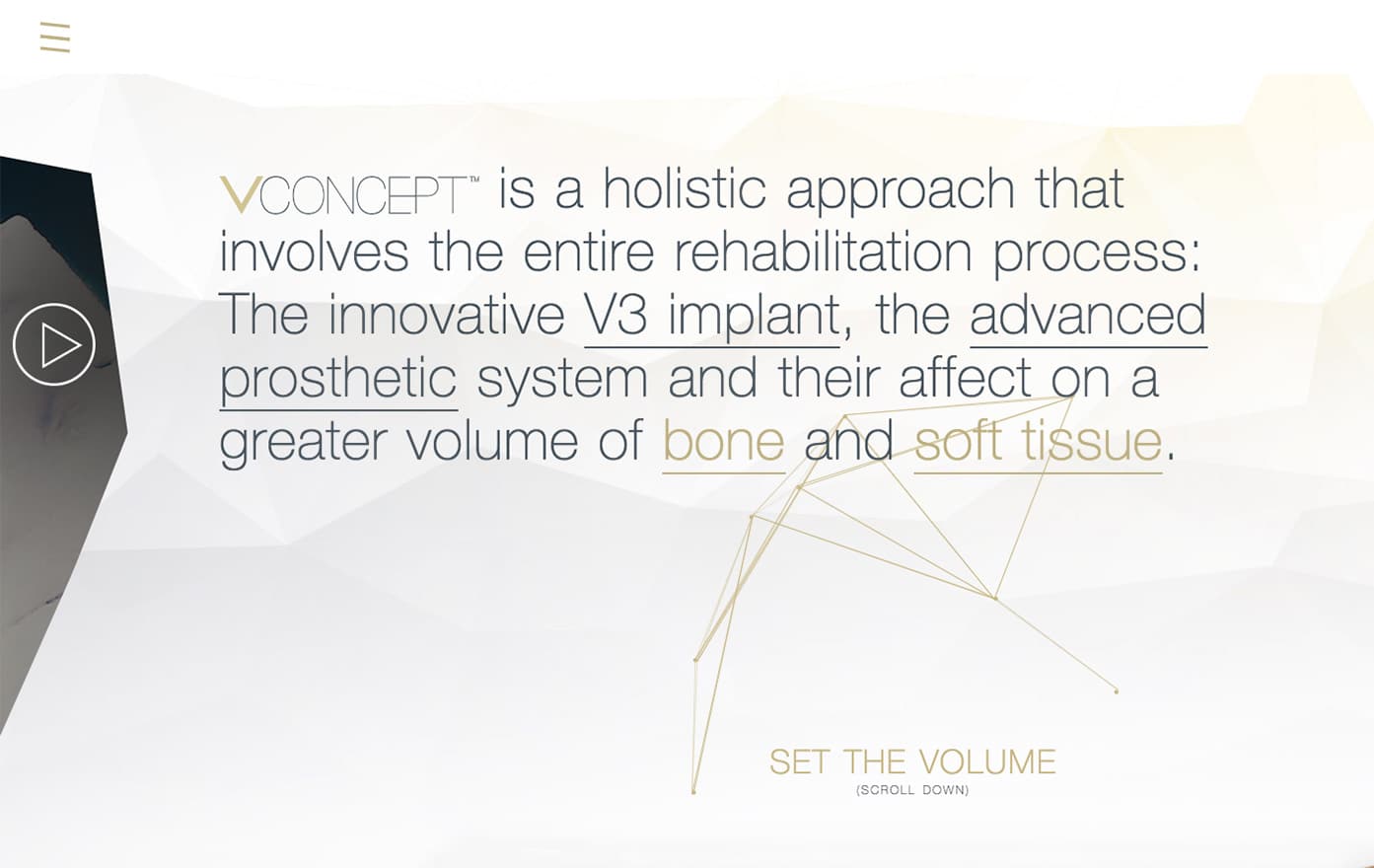
Esta página es un buen ejemplo de lo que NO hay que hacer. A pesar de que tiene muy poco contenido esta web es difícil de digerir. Los motivos triangulares del fondo no aportan nada y el texto tiene ¡hasta tres estilos diferentes!: texto normal, subrayado y letras doradas y subrayadas; sin mencionar que ha colocado el logo en el párrafo. Sin duda demasiado.
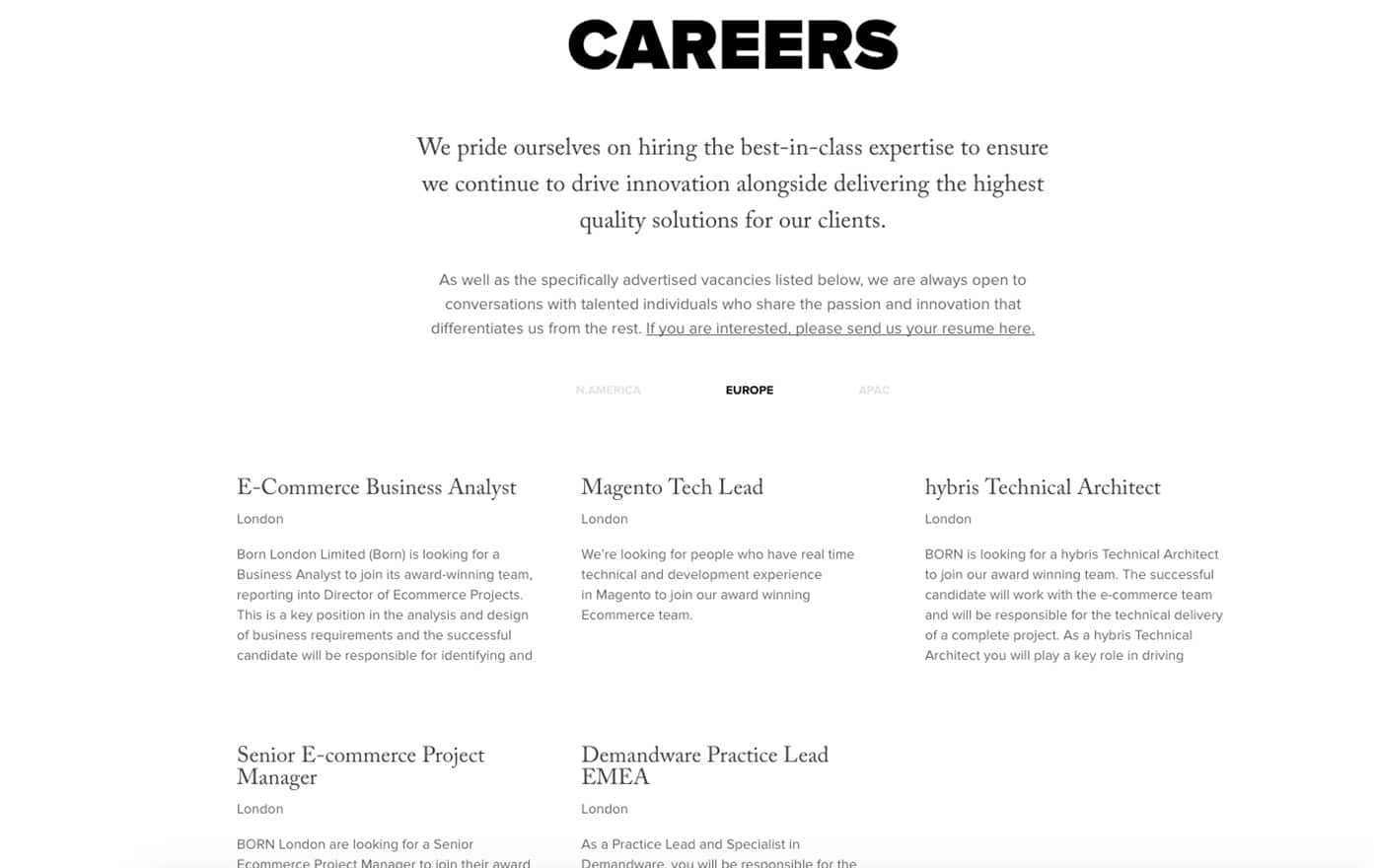
Por otro lado tenemos esta otra web. Sí, tiene mucho texto pero funciona porque no hay decoraciones innecesarias que distraigan al visitante. Imaginad que cada párrafo estuviese en una caja con borde coloreado. La información sería mucho más difícil de asimilar.
3. Reutiliza elementos de diseño
Tener en nuestra web muchos colores diferentes, fuentes o estilos harán de la página un desastre. Si utilizamos los mismos elementos en toda la página le daremos consistencia al diseño y consistencia significa también claridad. Además, hay ciertas reglas a tener en cuenta como “no usar más de dos o tres fuentes” en un mismo sitio. Esto se puede aplicar también a los colores y casi todos los elementos. Si tienes un pop-up de suscripción, asegúrate de que el diseño sea el mismo que el de la web o volverás loco al usuario.
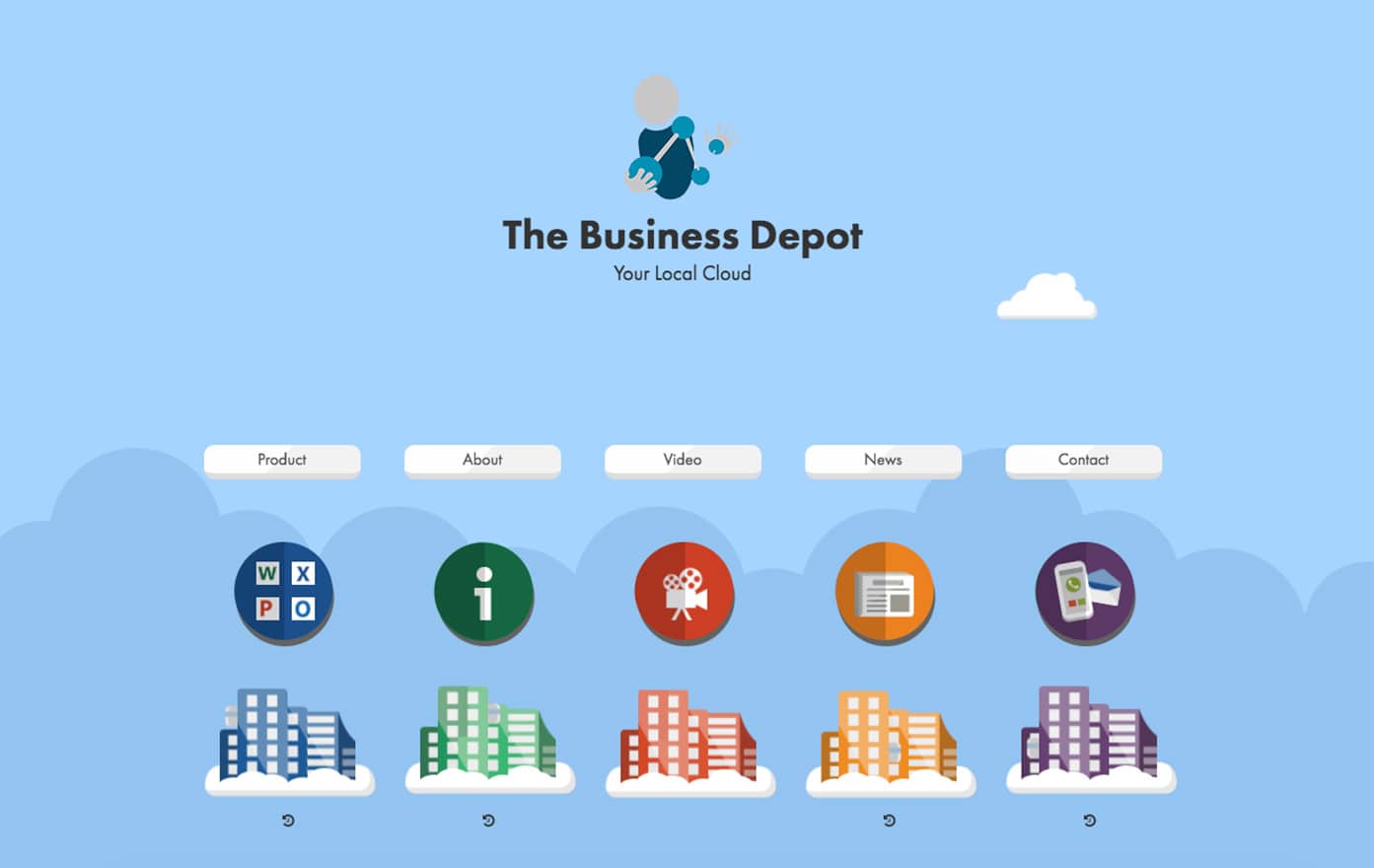
Esta web, por ejemplo, utiliza demasiados colores y de una manera muy aleatoria. En la home identifican cada página de la web con un color pero esto no aporta más claridad ni un mejor diseño. Además, si entramos en las diferentes secciones, no hay ni rastro de los colores que las identifican en la página principal y esto desconcierta a los usuarios.
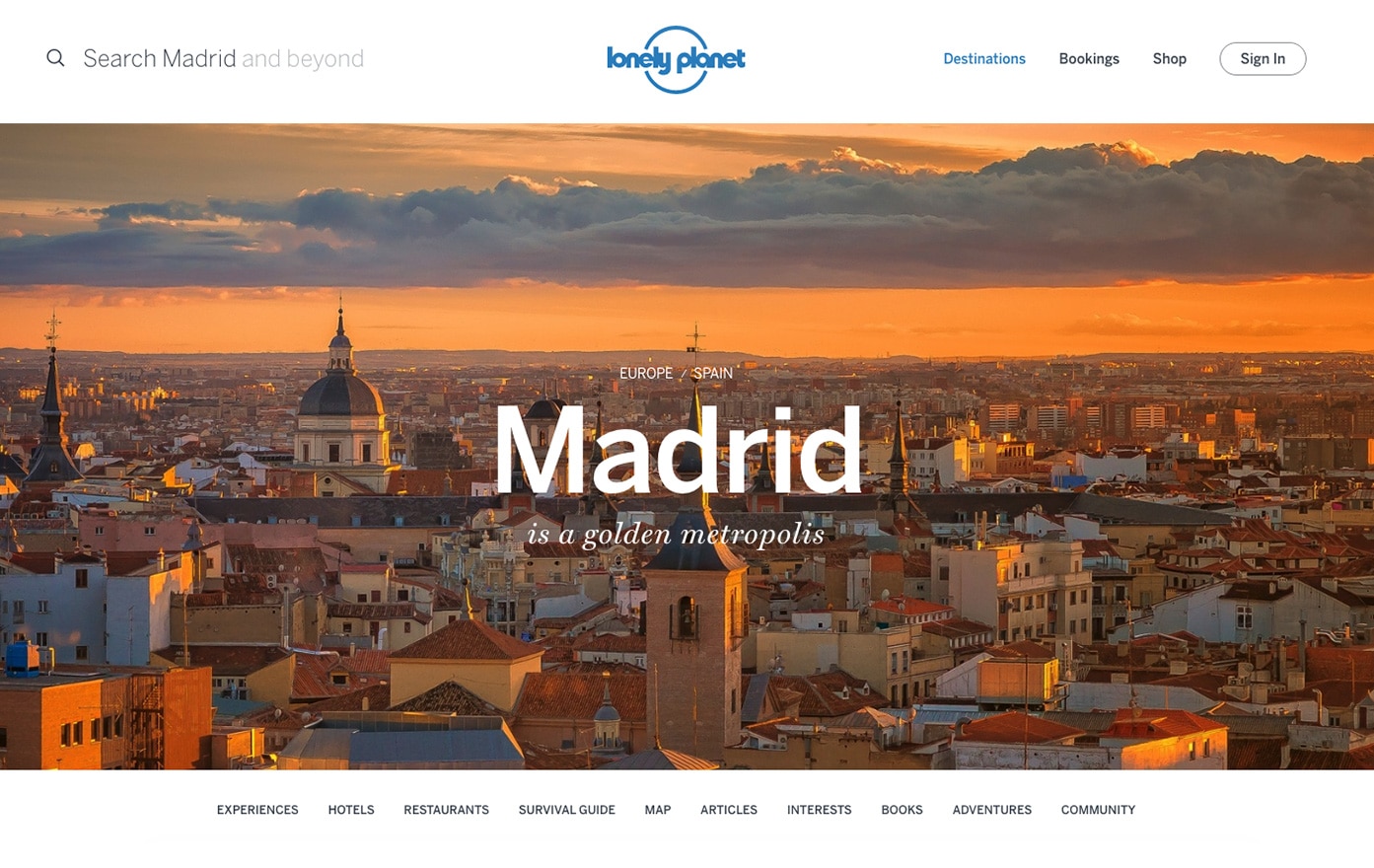
En el lado opuesto tenemos la web de Lonely Planet. El diseño de esta web (una de las de referencia mundial en información de viajes) es fantástico. Utilizando elementos de diseño iguales consiguen una uniformidad en la página de cada ciudad que facilitan al usuario la navegación por una página tan inmensa como esta.
4. Ten un solo objetivo
El último consejo que te vamos a dar para ordenar tu página tiene que ver con el objetivo que tengamos. Lo mejor es que nos marquemos los objetivos desde la perspectiva de los usuarios. Un ejemplo de objetivo puede ser que se registren, que se suscriban o que accedan a un producto en concreto.
Ten claro el objetivo y elimina todos los elementos de tu web que no vayan encaminados a ese fin. Por ejemplo, si quieres que el usuario se descargue un documento determinado no ofrezcas más documentos similares; mantén visible el botón de descarga y coloca la opción de descarga en varios lugares si la web tiene varias páginas.
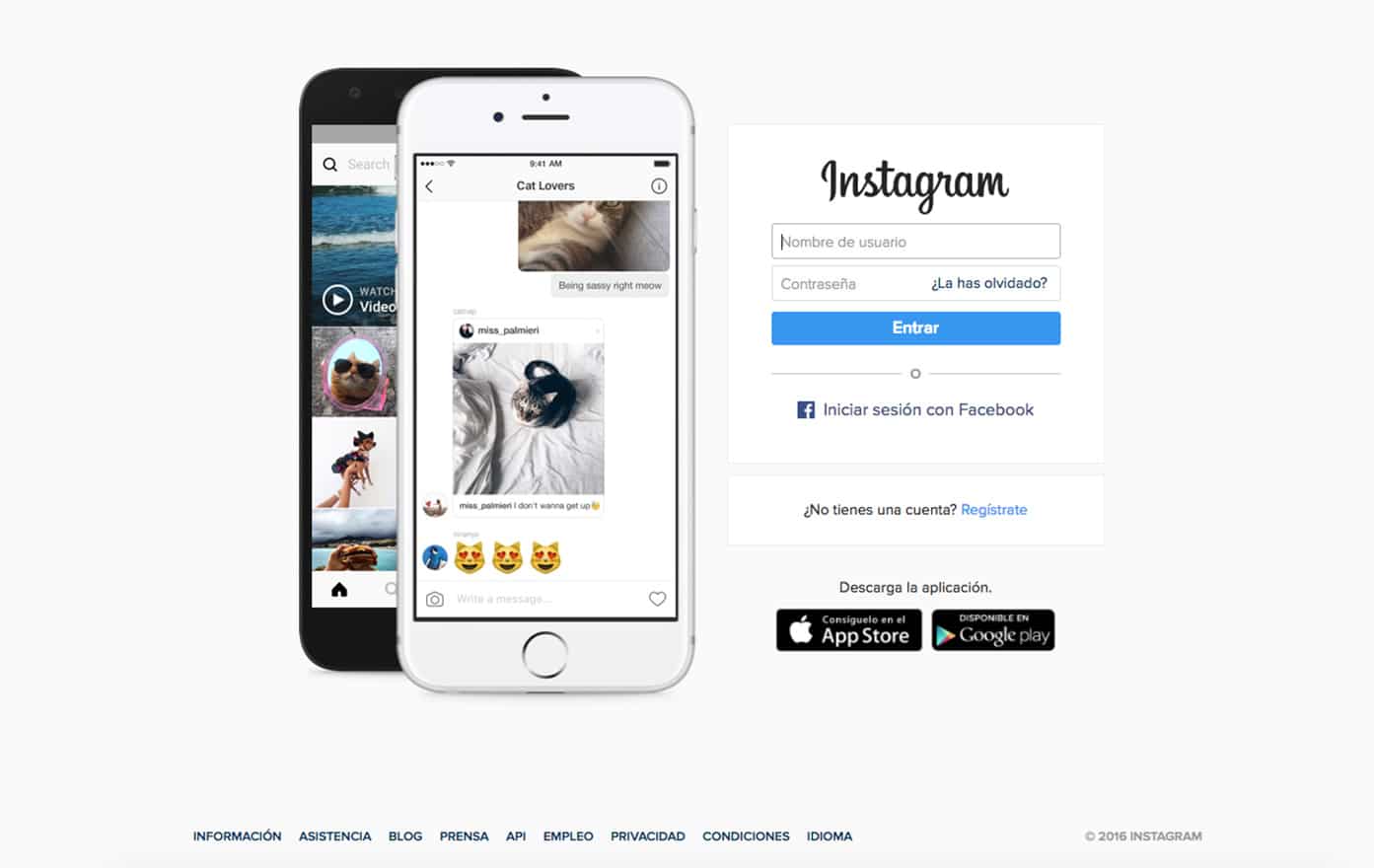
En la web de Instagram podemos ver cómo el objetivo es muy claro: que nos registremos para usar la versión web y que nos descarguemos la app. No ofrece información sobre la aplicación, ni comentarios de usuarios, ni ninguna información innecesaria.
Conclusión
Os hemos dado cuatro consejos para “limpiar” vuestra web y mejorar así la experiencia de usuario y la usabilidad. Ordenar nuestra página no es muy complicado y los beneficios son sin duda numerosos. Al final, la usabilidad y la experiencia de usuario ven de la mano en el éxito de una web.







Sorry, the comment form is closed at this time.